我有一个梦想 我梦想在冬天某个周日的下午 坐在星巴克靠窗的位置 喝着咖啡 晒着太阳 抱着 iPad —— 写代码(过于装逼)
梦想是个好梦想,奈何 iPad 上一直没有好用的代码编辑器,也没有完备的代码运行环境(你的下一台电脑,还得是电脑),直到 Visual Studio Code 的出现。当时知道这玩意儿是 Electron 写出来的之后,其实脑中有闪过这样一个念头:那是不是浏览器里也可以运行了?不过也只是个念头,哪敢往那想啊?
不过随着 VsCode 的发展,近几年确实出现了一小批基于 VsCode 的,可以在浏览器里运行的代码编辑器 —— Remote IDE(远程集成开发环境)。
为什么要远程?
这代码在我机器上能跑啊!
这构建也太慢了,我想下班!
下班忘记 push 代码了!
作为一个开发者,这些话大家应该多少都见过,或者大概率在自己身上发生过吧?如何解决这样的问题,或者弱化这些问题的存在感,远程开发的魅力在这个时候一下子就体现出来了:
- 统一开发环境
- 耗时的任务可以交给远端服务器
- 提供了连续的开发体验
不再会有谁的机器跑不了某段代码,不再会有谁被构建速度挡住下班路,也不再会有忘记 push 代码,回家之后发现不能接着工作的怨种。而对于我来说,拥有一个 Remote IDE 最大的快乐就是手边只要有任何安装了浏览器的设备,就可以随时随地开始写代码(卷王是我)!也就是说,喝咖啡,晒太阳,抱着 iPad 写代码的梦想终于可以实现了!那么今天就来讲讲目前一些我认为做得还不错的 Remote IDE:
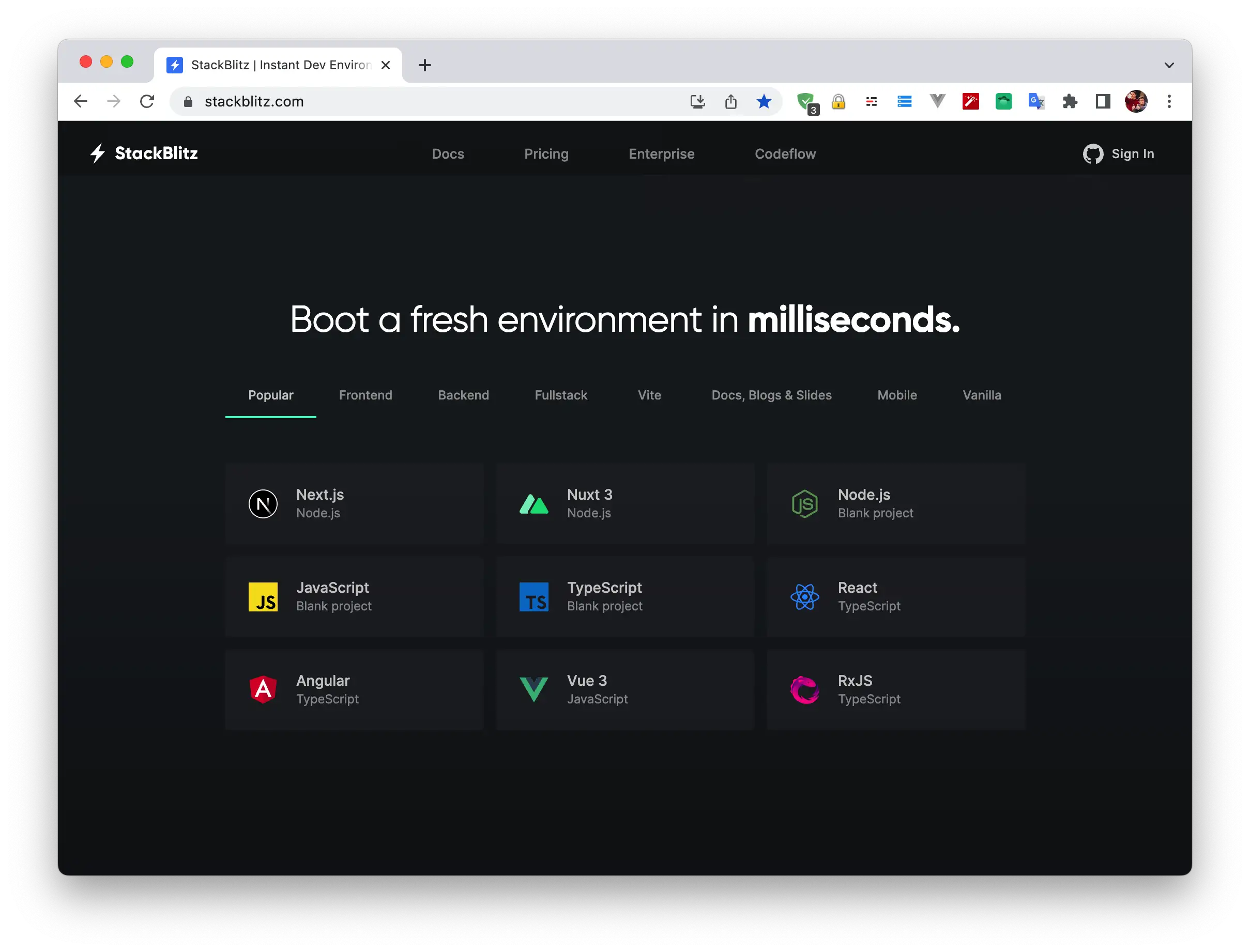
StackBlitz

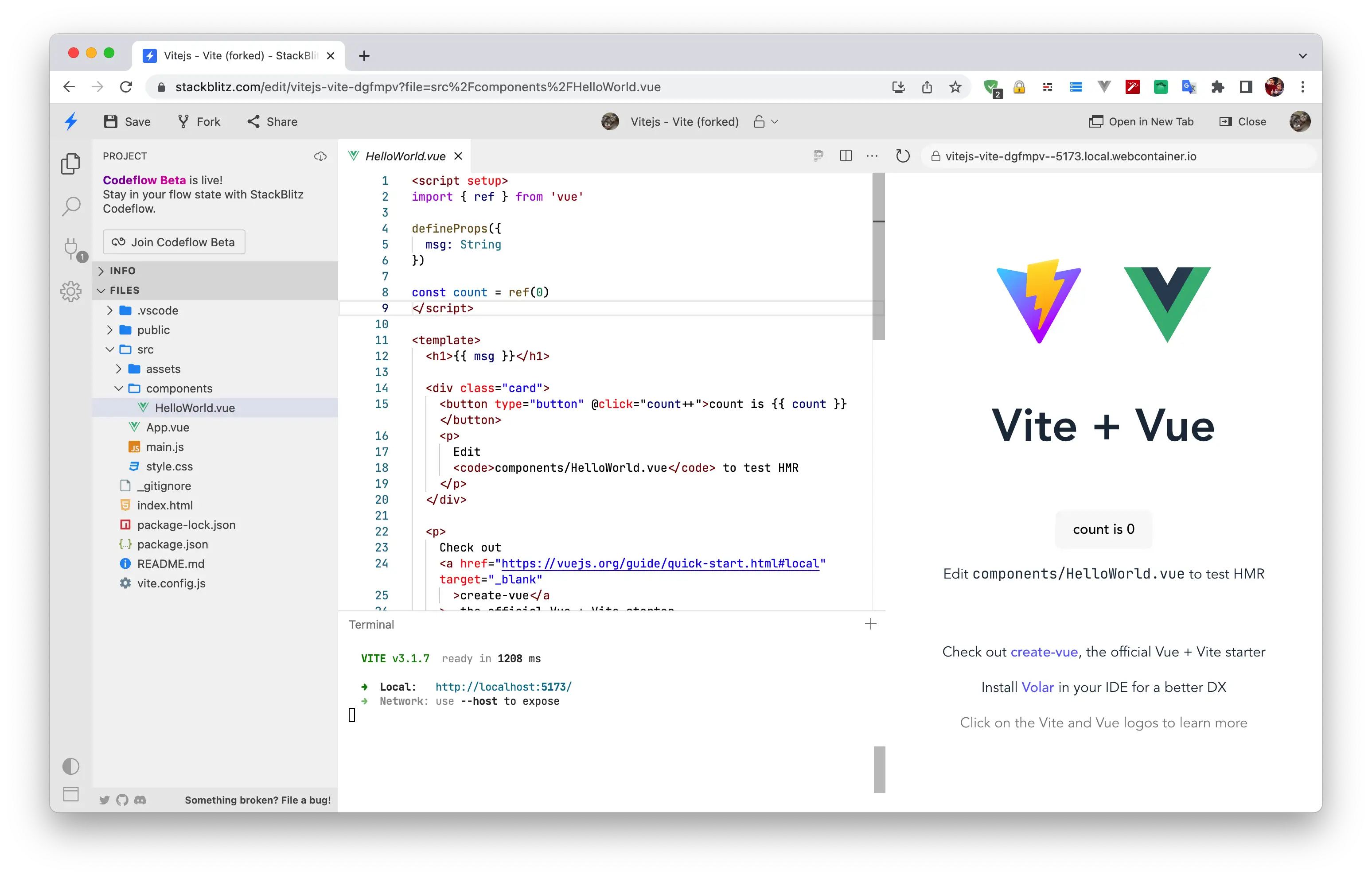
不瞒你们,要不是我在 Vite 官网看到他的广告,我是真的不知道有这玩意儿,体验下来之后发现功能还是比较强大的,从最基本的 VanillaJS 到 React、Vue,都有一键生成的模版,且部署速度非常快。业务方面,折腾自学、多人协作、教学演示这些都不在话下。

虽强大如此,但也不是完全没有缺点:
- 要钱
- 非开放式服务器
其实光是 9 刀一个月这么多功能我觉得还是挺合理的,但是总觉得有点亏,因为不是自由的。你不能使用 VsCode 的大部分功能,如扩展、主题皮肤;你也不能在终端里自由地安装一些软件工具,如 vim、curl。在这个平台上,你唯一能做事情就是开发 web 相关的东西,其他一律不能碰!
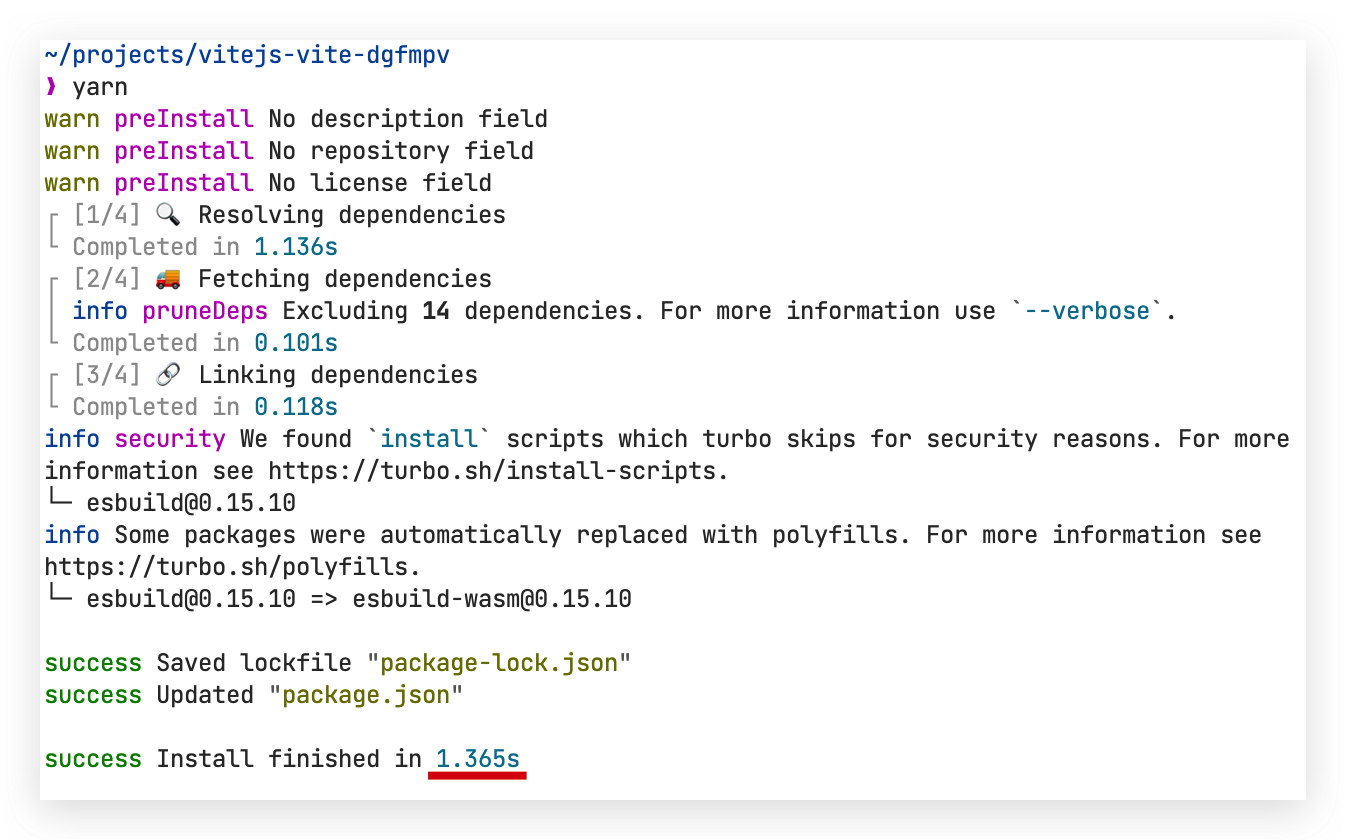
话又说回来,如果你真的只想专注于 web 开发,那这个平台还是很香的,因为他真的超级快,我做了一个小测试,在删除了node_modules和package-lock.json之后运行 yarn,结果只用了 1.365 秒就完成了依赖的安装,看输出,下载依赖包更是只用了 0.1 秒,说明平台内建了 npm 缓存。安装依赖在整体开发中并不是什么重要角色,但是这样的速度却很能提升开发者的幸福感,让开发者更愿意去写代码,至少对于我来说是这样的。

GitHub Codespaces

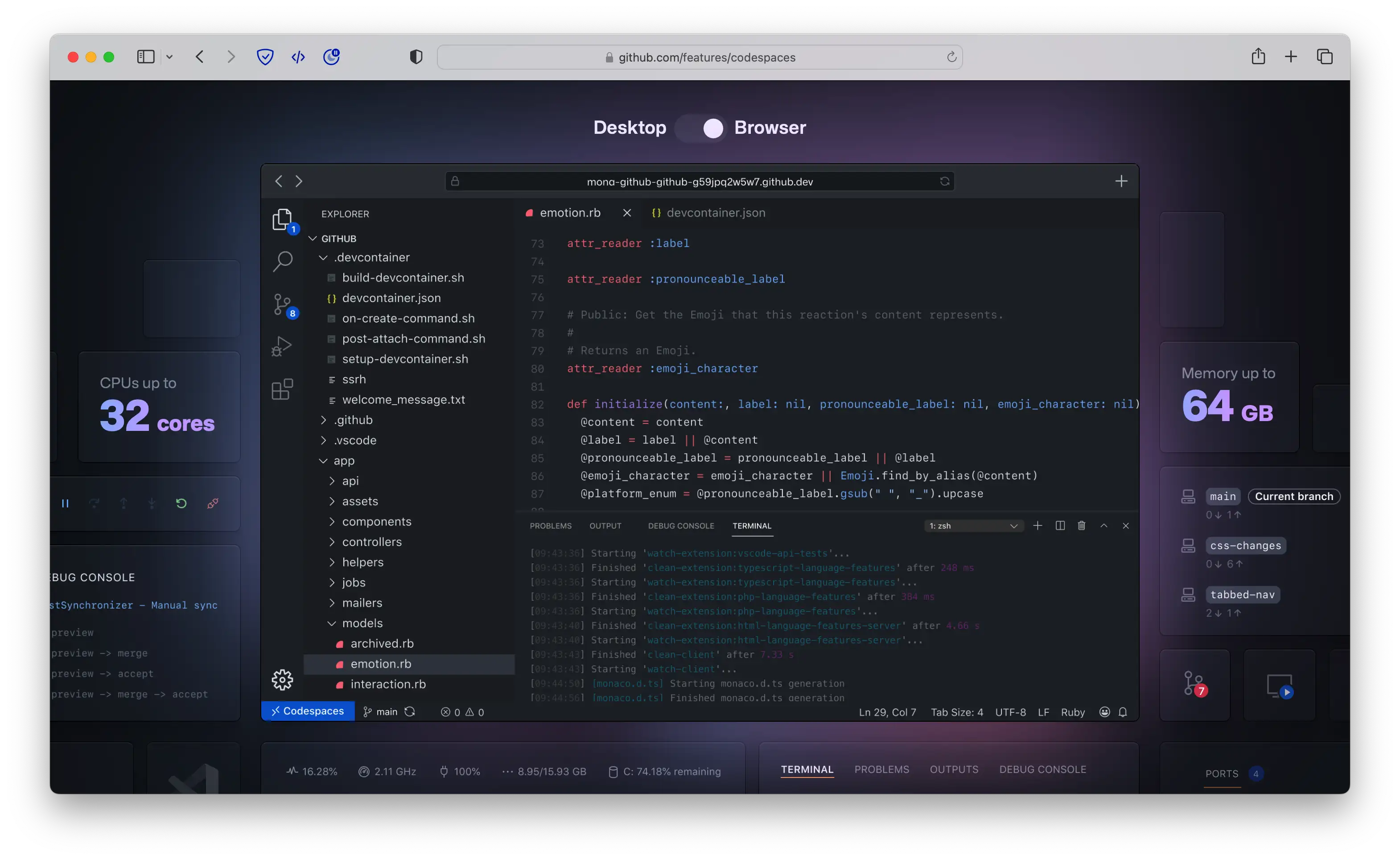
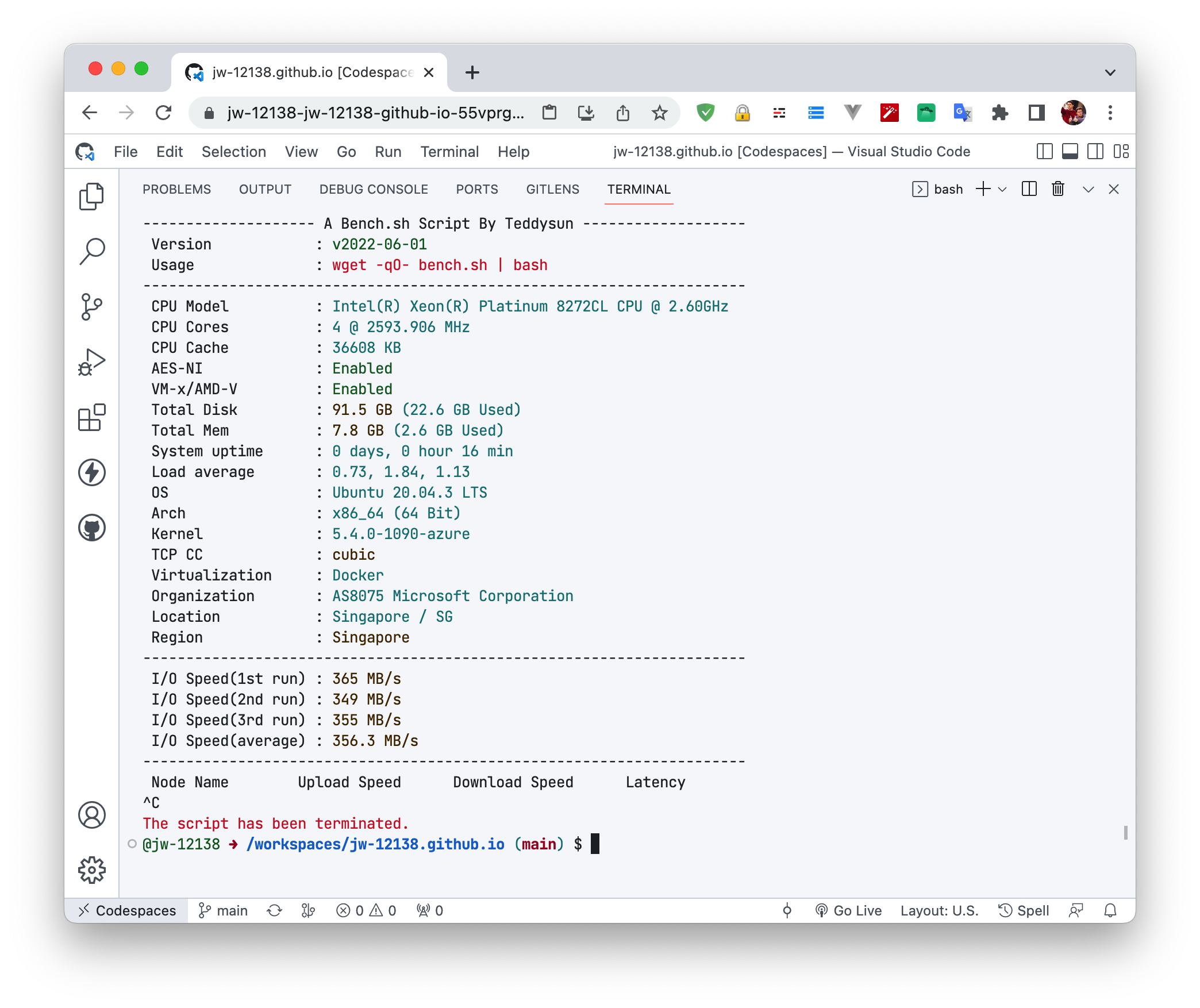
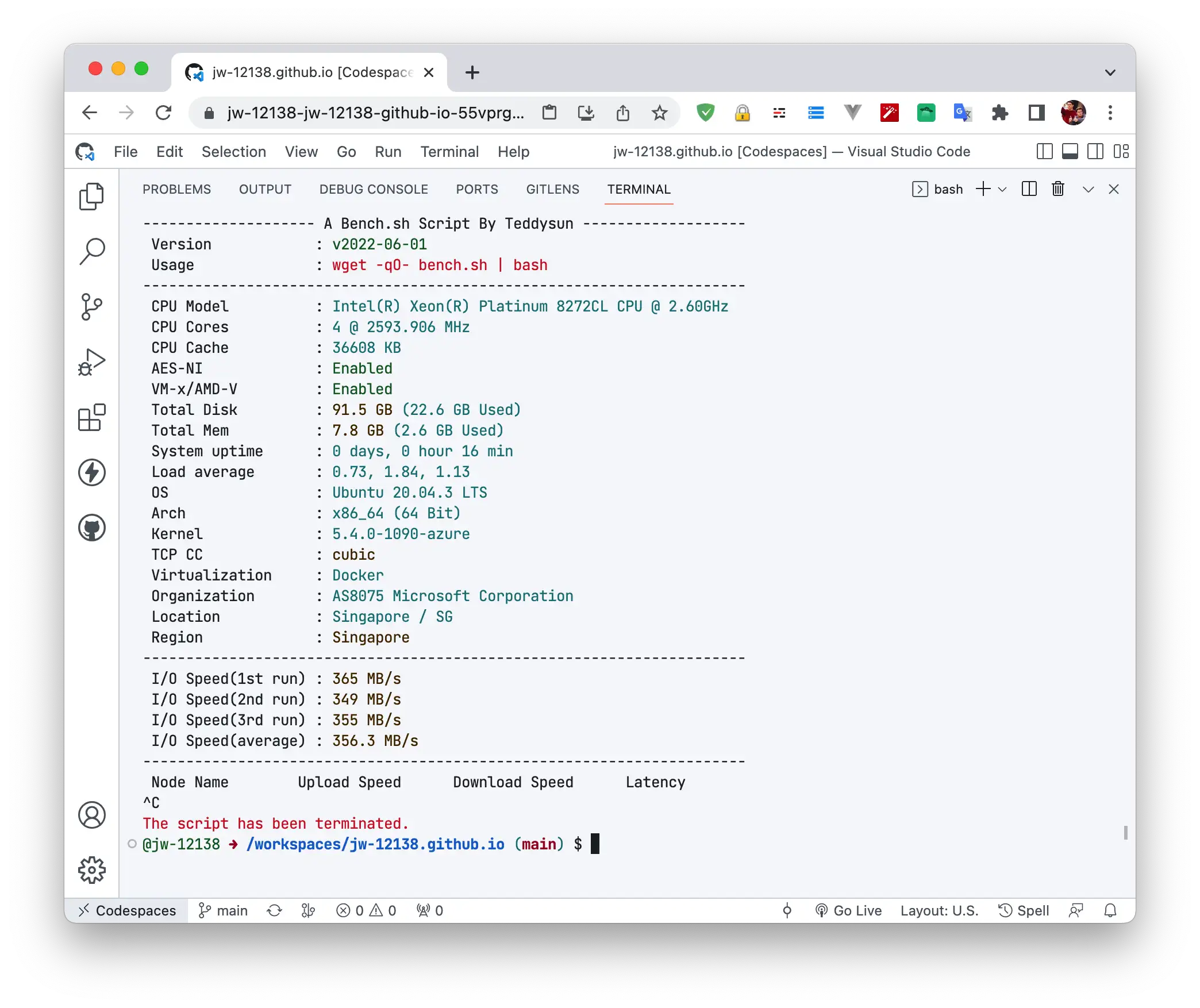
不得不说,还是微软牛逼。Github Codespaces 直接和本地 VsCode 接轨了,他真的完完全全在浏览器里实现了一个 Vscode,你在本地安装的扩展、本地的设置,全部都可以通过微软账号或 Github 账号同步到 Codespaces!这也意味着,你可以使用 VsCode 的全部功能!而 Codespaces 不同于 StackBlitz,他给了你完整的服务器权限,你可以安装各种软件,可以享受完整的 linux 生态。

缺点也是有的:
- 要钱,要很多钱
- 慢
| Product | SKU | Unit of measure | Price |
|---|---|---|---|
| Codespaces Compute | 2 core | 1 hour | $0.18 |
| 4 core | 1 hour | $0.36 | |
| 8 core | 1 hour | $0.72 | |
| 16 core | 1 hour | $1.44 | |
| 32 core | 1 hour | $2.88 | |
| Codespaces Storage | Storage | 1 GB-month | $0.07 |
这是 Github 官方文档中给出的价格表,浅浅地算一下,我们选最低配置 2 核,一小时 0.18 刀,假设平均每天写代码 6 小时,平均每月工作 21 天,那么一个月大概需要 22.68 刀来维持 Codespaces 的正常运转,怎么说呢,不算贵,但是一个月支出 150 多人民币在这玩意儿上面,好像也还是有点亏。
由于 Codespaces 集成了 VsCode 的所有功能,在体验上肯定做不到 StackBlitz 的轻量与快速,而且国内的网络环境大家也都知道,有时候 Github 都连不上去,更别说 Codespaces 了,虽然极大增加了自由度,但是总体体验可能还不如 StackBlitz。
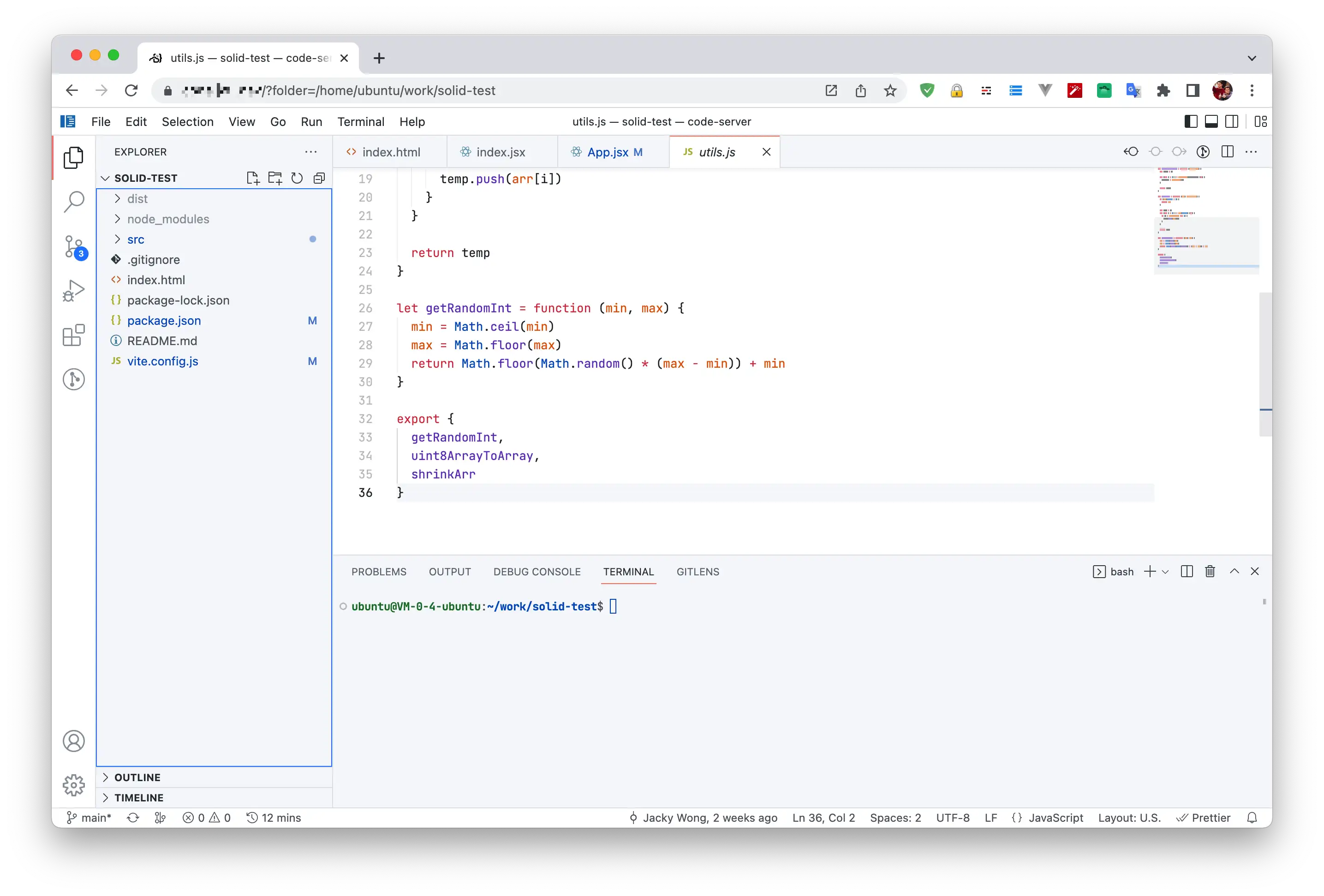
code-server
code-server 由 Coder 团队打造,目前有两个版本,一个是开源免费的,一个是供企业使用的闭源产品。

而这也是我目前主要使用的远程代码编辑器。
- 开源,免费
- 自建服务,成本可控
- 更自由
StackBlitz 和 Codespaces 都是计时计费的运营模式,这也意味着,一旦你关闭编辑器,过段时间他们的服务器算力资源就会被回收,无法在后台运行任何服务,而 code-server 是自建服务,在 code-server 写好代码可以立即在后台运行并建立对公服务(骄傲脸)。且自建服务还有一个优点,那就是可以选择适合自己的服务器,不用操心每个月的账单里会有什么样的 “惊喜”。

目前我的 code-server 搭建在腾讯云(不是广告)的 54 元档的港澳地区轻量服务器,关于定价可以看一下官网给出的价格表,不想备案的朋友们,可以试试香港或者首尔的机器,性价比高,连接速度也相对较快,最便宜的机器只要 32 元 / 月。
code-server 没有明显的缺点,硬是要说的话,那就只有一个:
- 不能直接安装使用 VsCode 官方的扩展包
因为版权问题,code-server 选择了 open-vsx 作为扩展市场,虽然他拥有大部分 VsCode 的扩展,但是一些微软开发的扩展暂时还是没有的,不过解决方案也很简单,就是会麻烦一些。

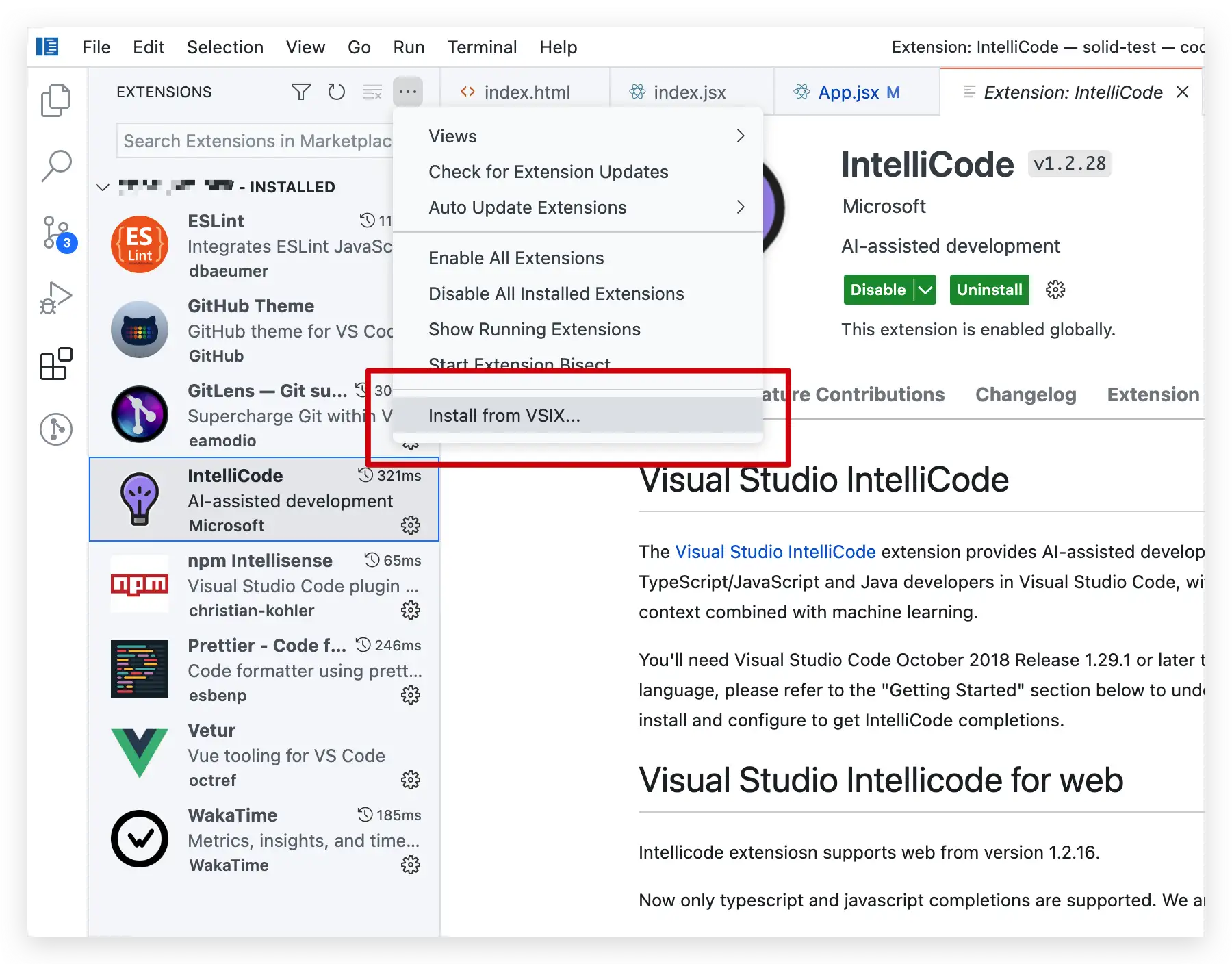
code-server 支持从.vsix安装扩展,大家只需要从 VsCode 官网下载好需要的扩展文件,传到 code-server 上安装就好了。
好了,今天就讲这么多,拜拜!