Visual Studio Code(简称VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系統且开放源代码的程式碼编辑器 [4],它支持測試,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段和代码重构等,该编辑器支持用户個性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能。
2015 年,VS Code 发布了他的第一个版本,渐渐的,这个刚出世不久的代码编辑器就占领了大半江山。它的优点不计其数,各大论坛讲的天花乱坠,但也不是吹,VS Code 确实有很多优点,但是,缺点也很明显:
基于 Electron
为什么说基于 Electron 是他的缺点呢,对于一些电脑比较好的程序员来讲,可能感受不到,但是如果你的电脑是低压 CPU,机械硬盘,内存也不大,你就能感觉到了 —— 很卡,特别卡,尤其使用了一段时间之后,打开速度几乎和 IDE 无异。但是有时候你可能只是想用来编辑一个小文件,或者突然有了灵感,想记录下来,那么 VS Code 那接近半分钟的启动速度明显不是你想要的。今天就来教大家怎么加快 VS Code 的启动和优化它的运行速度。
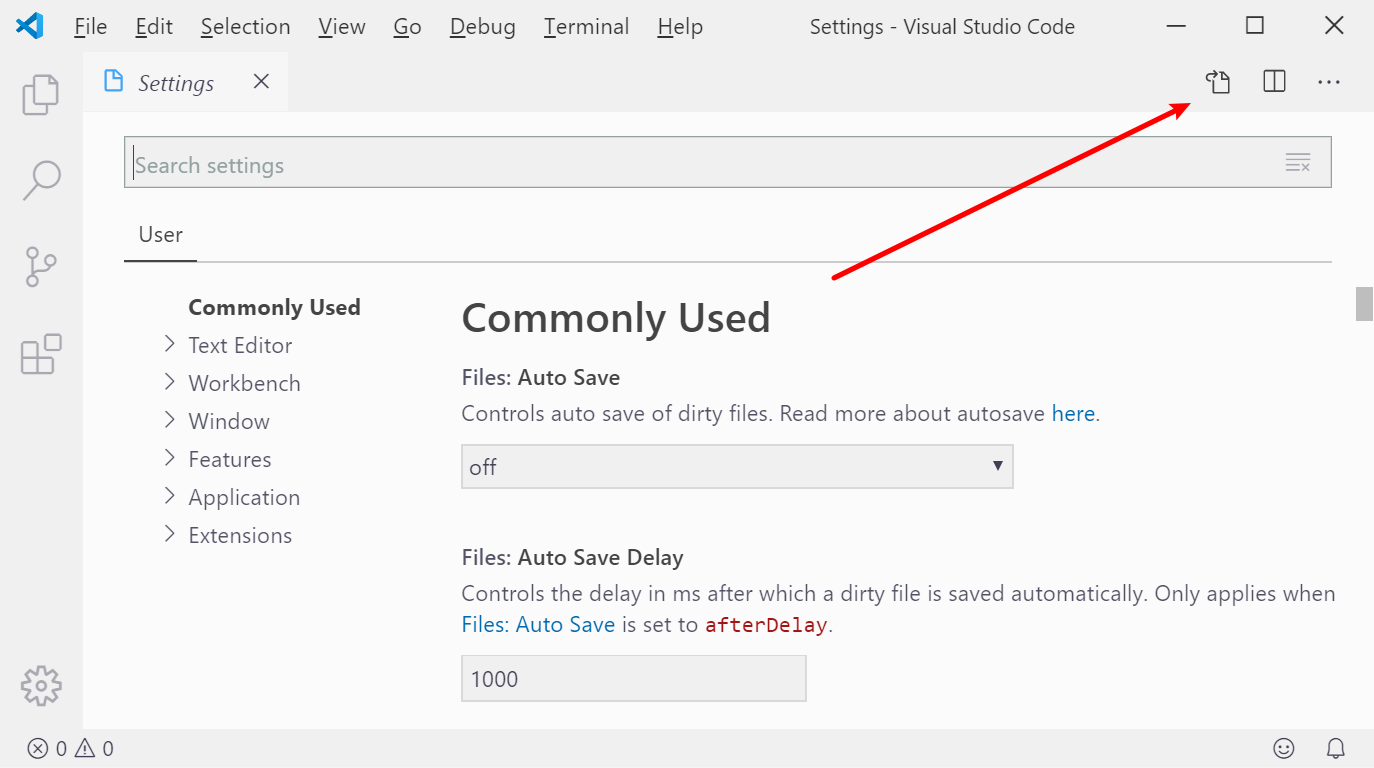
首先进入 VS Code,按下ctrl/cmd + ,进入设置,然后点击设置界面右上角的小图标,打开settings.json;

-
关闭小地图或者关闭小地图的渲染真实字符
// 不渲染真实字符 "editor.minimap.renderCharacters": false// 关闭小地图 "editor.minimap.enabled": false -
关闭动画
// 关闭平滑滚动 "editor.smoothScrolling": false// 关闭光标平滑滚动 "editor.cursorSmoothCaretAnimation": false -
缩进提示
如果您是初级程序员,建议保留。
"editor.renderIndentGuides": false -
关闭自动高亮
// 单击在某一字符串上的自动匹配高亮 "editor.occurrencesHighlight": false// 选中在某一字符串上的自动匹配高亮 "editor.selectionHighlight": false -
鼠标 hover 时的弹窗
"editor.hover.enabled": false"editor.hover.sticky": false -
关闭代码大纲(面包屑
"breadcrumbs.enabled": false -
关闭颜色预览
"editor.colorDecorators": false
以上 7 步如果全部做完,你的 VS Code 相对以前会快很多,如果想要更快,你还可以再添加以下配置:
-
括号配对高亮
"editor.matchBrackets": false -
当前行高亮
"editor.renderLineHighlight": "none" -
关闭链接的渲染
"editor.links": false
好了,以上就是我用 VS Code 一年多总结出来的经验,希望这篇文章有帮到你们!
Happy coding!
✌